基于 WebGL(ThingJS)的室内平面图 2D/3D 导航 DEMO(Part 1)
本文共 4409 字,大约阅读时间需要 14 分钟。

前言
利用CampusBuilder来搭建自己的虚拟世界过程有这样一个问题:如何快速聚焦到虚拟场景的某一位置。当然我们可以创建几个按钮对应查找我们需要去的位置(参照物)并聚焦,但是按钮并不是很炫酷也不能很好的反馈给我们一些信息。接下来我们就用平面导航图来解决这一问题。
实现
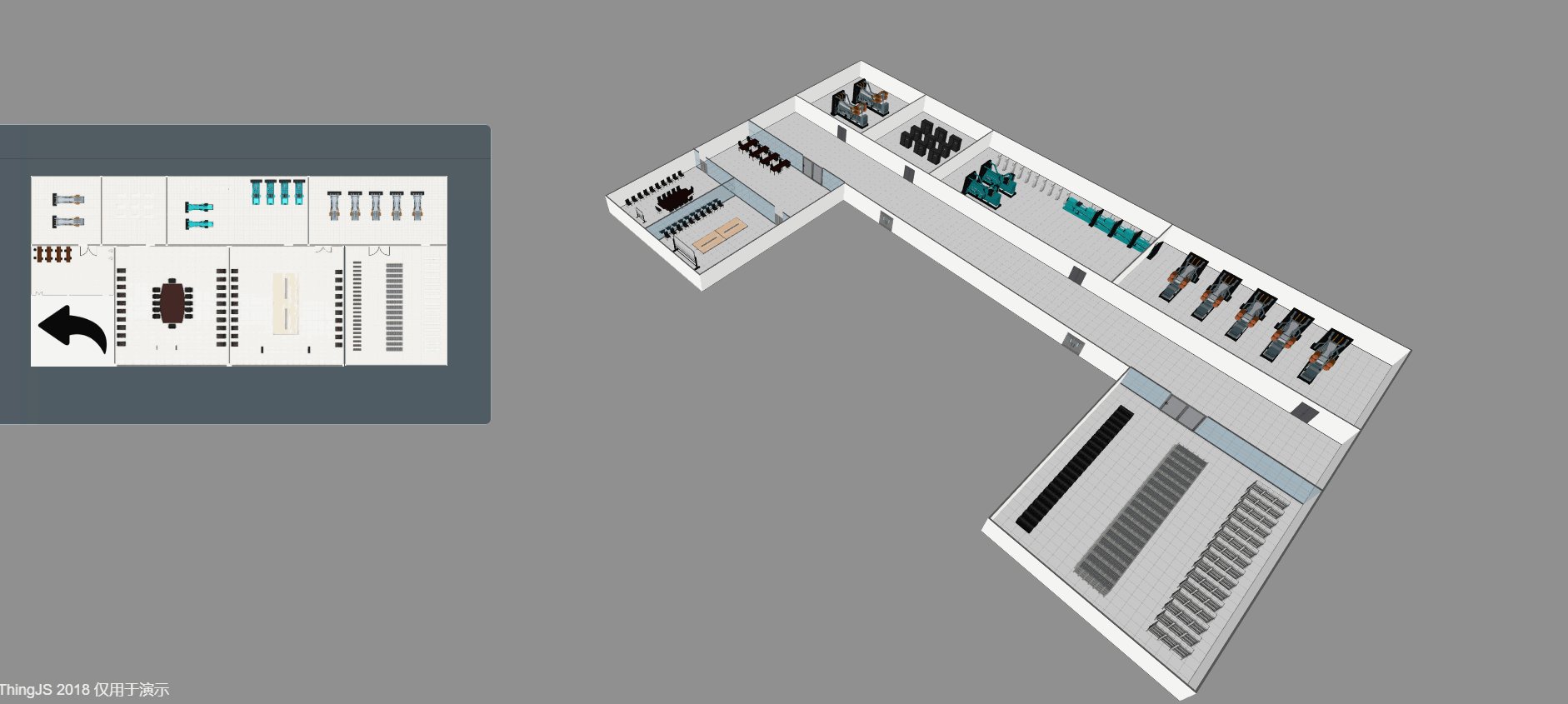
第一步,使用CampusBuilder搭建模拟场景,CampusBuilder操作简单,分分钟就可以上手。这里为每一个房间都创建一个小球作为视点参照物体并勾选预览时隐藏,这样不会对我们的场景造成影响,也便于我们聚焦到指定房间。注意:要将我们每个房间中的设备框选之后组合在一起,为下一阶段的做准备。


第二步,把我们编辑好的场景加载到ThingJS中。
//加载场景代码var app = new THING.App({ // 场景地址 "url": "http://www.thingjs.com/./uploads/wechat/S2Vyd2lu/scene/Campus04",});//场景相关//************************************************************************************/app.on('load', function () { app.camera.flyTo({ 'position': [36.357131498969785, 61.953024217074265, 69.12160670337104], 'target': [-1.3316924326803257, -4.9370371421622625, 33.619521849828544], 'time': 2000, });}); 第三步,为平面图创建一块面板,并调整一下面板的位置以及大小。
图片下载地址: 链接: 提取码:i0c1//面板相关//************************************************************************************/var panel = new THING.widget.Panel({ closeIcon: false, dragable: false, retractable: true, opacity: 0.9, hasTitle: true,});panel.width = 600;panel.position = [0, 200];var dataObj = { iframe: ''};var iframe = panel.addIframe(dataObj, 'iframe').caption('').setHeight("290px"); 第四步,编写iframe页。写完记得将这个页面和图片上传到页面资源,资源 => 页面资源 => 按钮(上传) 。
Document 








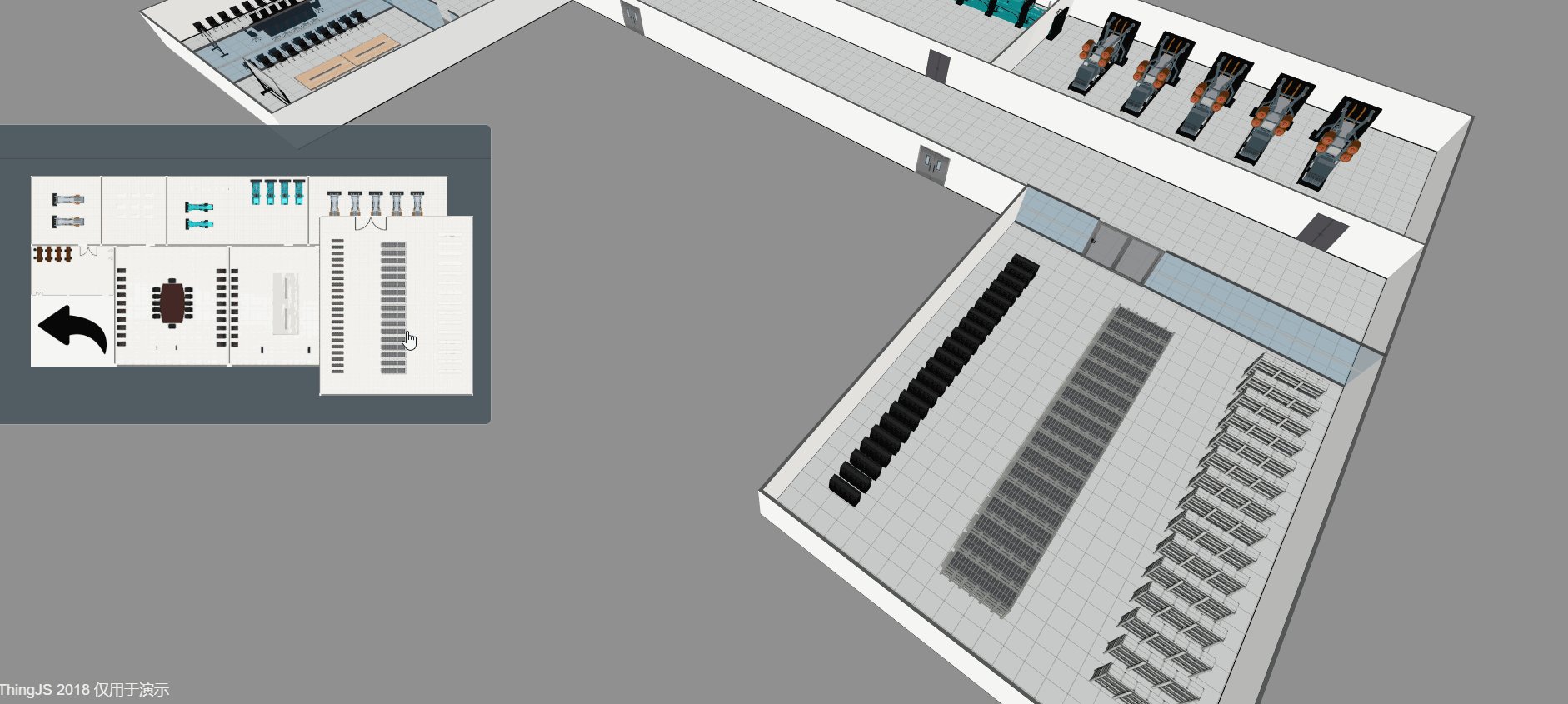
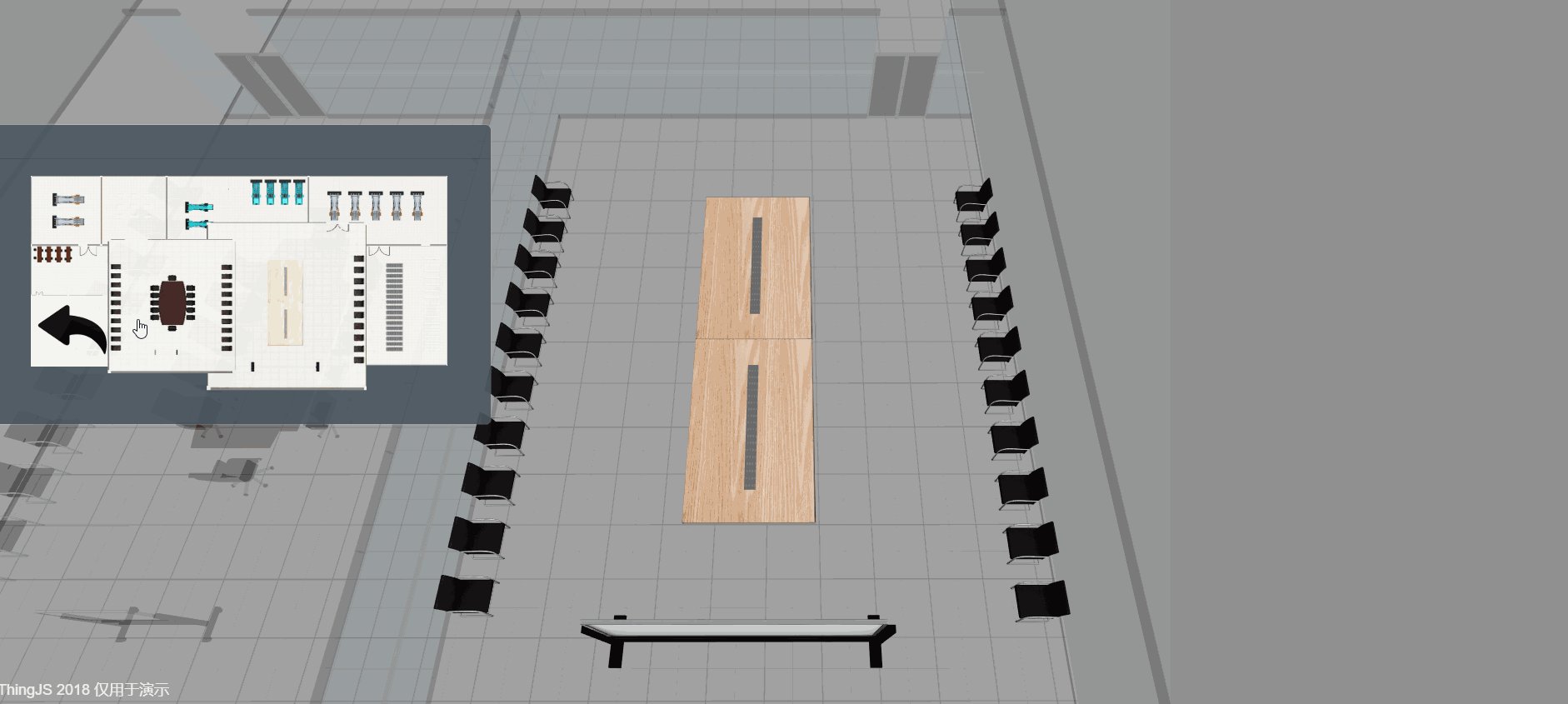
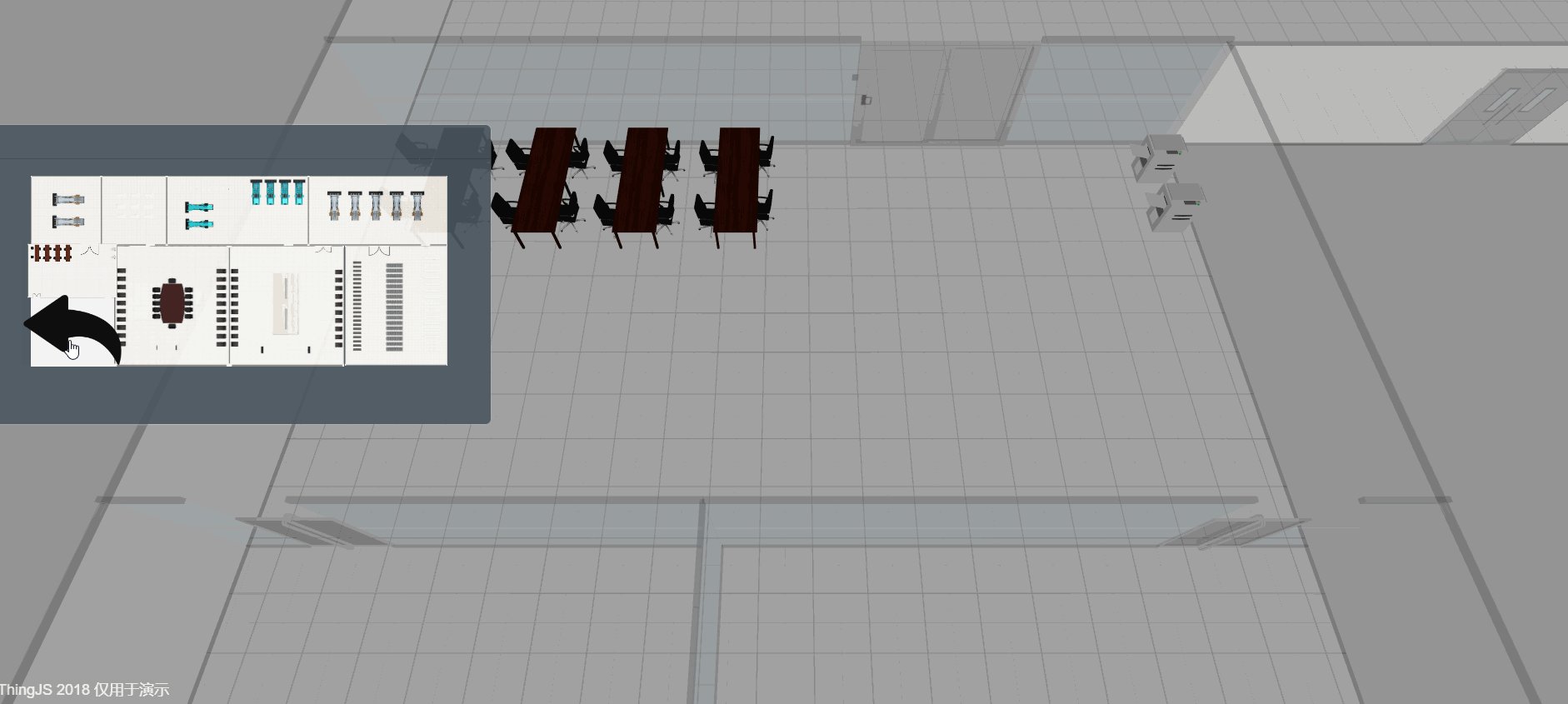
第五步,完成onClick()和initViewPoint()方法。
//事件相关//************************************************************************************/var currentModule = null;//点击事件function onClick(targetObj, viewPoint) { currentModule = app.query(targetObj)[0]; currentModule.position = [0, 0, 0]; currentModule.style.opacity = 1; app.camera.flyTo({ 'object': app.query(viewPoint)[0], 'offset': [0, 13, 7], 'time': 1000, complete: function () { currentModule.brothers.style.opacity = 0.3; } });}//返回事件function initViewPoint() { currentModule.brothers.style.opacity = 1; currentModule = null; app.camera.flyTo({ 'position': [36.357131498969785, 61.953024217074265, 69.12160670337104], 'target': [-1.3316924326803257, -4.9370371421622625, 33.619521849828544], 'time': 1000, });}
小结
第一部分我们主要完成了iframe与我们的3D场景的简单交互,这里也没有做什么特效只是做了一个点击事件。这里值得一提的是currentModule这个全局变量,开始我没有创建这个变量只是将我当前点击的物体obj.style.opacity = 1;obj.brothers.style.opacity = 0.3, 但是执行initViewPoint(){app.query(’.Thing’).style.opacity=1}无法将场景的opacity 属性还原(自己可以试一下,或者有解决方案留言)。第二部分我会给iframe页加上鼠标悬停事件让iframe页的img标签和我们场景中的obj一起动起来!完整代码
可以粘到 ThingJS 网站在线开发环境运行
//加载场景代码var app = new THING.App({ // 场景地址 "url": "http://www.thingjs.com/./uploads/wechat/S2Vyd2lu/scene/Campus04",});//场景相关//************************************************************************************/app.on('load', function () { app.camera.flyTo({ 'position': [36.357131498969785, 61.953024217074265, 69.12160670337104], 'target': [-1.3316924326803257, -4.9370371421622625, 33.619521849828544], 'time': 2000, });});//面板相关//************************************************************************************/var panel = new THING.widget.Panel({ closeIcon: false, dragable: false, retractable: true, opacity: 0.9, hasTitle: true,});panel.width = 600;panel.position = [0, 200];var dataObj = { iframe: '/uploads/wechat/S2Vyd2lu/file/平面图导航/ifram.html'};var iframe = panel.addIframe(dataObj, 'iframe').caption('').setHeight("290px");//事件相关//************************************************************************************/var currentModule = null;//点击事件function onClick(targetObj, viewPoint) { currentModule = app.query(targetObj)[0]; currentModule.position = [0, 0, 0]; currentModule.style.opacity = 1; app.camera.flyTo({ 'object': app.query(viewPoint)[0], 'offset': [0, 13, 7], 'time': 1000, complete: function () { currentModule.brothers.style.opacity = 0.3; } });}//返回事件function initViewPoint() { currentModule.brothers.style.opacity = 1; currentModule = null; app.camera.flyTo({ 'position': [36.357131498969785, 61.953024217074265, 69.12160670337104], 'target': [-1.3316924326803257, -4.9370371421622625, 33.619521849828544], 'time': 1000, });}
转载地址:http://jyjko.baihongyu.com/
你可能感兴趣的文章
全球五大顶级域名统计:5月第三周新增20.3万个
查看>>
MFS--分布式文件系统
查看>>
我的友情链接
查看>>
nagios下 监控内存的插件
查看>>
linux磁盘分区
查看>>
传说FreeBSD等比Linux更稳定,更“健壮”
查看>>
cmake安装MySQL数据库实例
查看>>
朝韩合并的几个好处
查看>>
<05>linux的文本基础操作
查看>>
对Pthread线程进行简单的类封装
查看>>
用户登录程序实现--基于MYSQL (自己导入jar包)
查看>>
Fedora14安装后配置
查看>>
test
查看>>
2014年,什么工作最吃香?数据存储架构师!
查看>>
css 常见的盒模型
查看>>
Linux crontab 命令详解(含配置文件路径)
查看>>
安装rrdtool报错:Can't locate ExtUtils/MakeMaker.pm in @INC
查看>>
scrollView中内部控件的悬停
查看>>
在一个form中有两个submit,值分别为修改和删除,如何在提交时用js判断submit值为修改还是删除呢...
查看>>
flash重点积累
查看>>